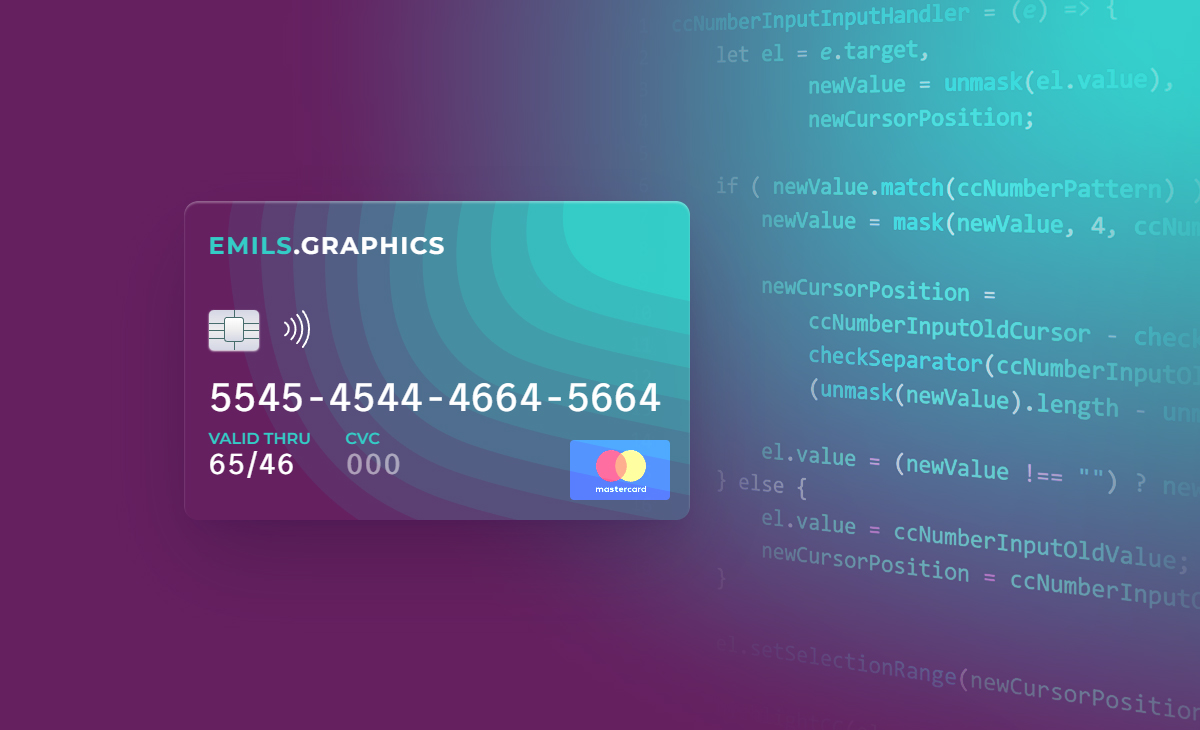
Visual Credit Card Form
Credit card forms are often not very user-friendly. In this prototype, I created a visual credit card form that all users can understand. CSS and Javascript (vanilla) are used together to make some magical UX/UI.

I will not do a tutorial but you are free to download the project and play around with the code. You can easily change the pattern code for the credit card providers along with your own icons. You can find the patterns used in the "main.js" file on line 60:
let ccCardType = '',
ccCardTypePatterns = {
amex: /^3/,
visa: /^4/,
mastercard: /^5/,
disc: /^6/,
genric: /(^1|^2|^7|^8|^9|^0)/,
};The validation function (ccValidate) is just for prototyping. Not applicable to fully working payment solutions. It's just a great starting point.
